SGK Tin Học 10 - Bài đọc thêm 6. THIẾT KẾ TRANG WEB ĐƠN GIẢN
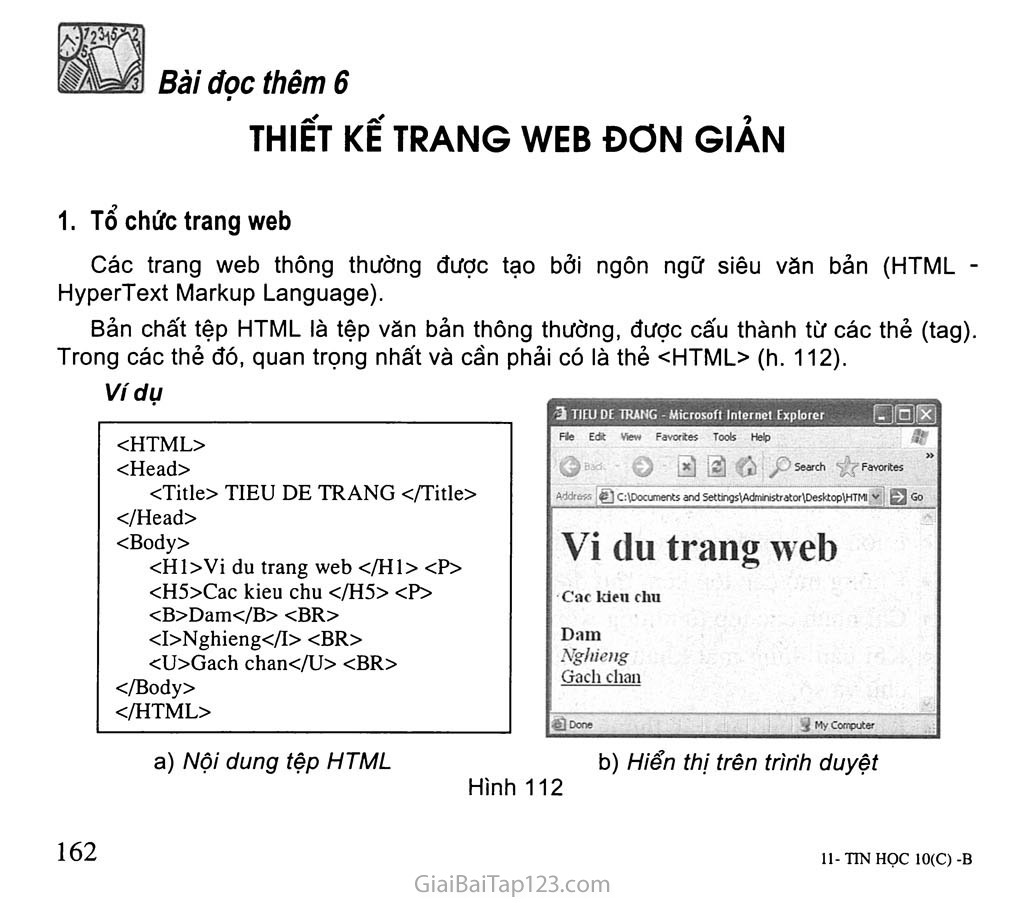
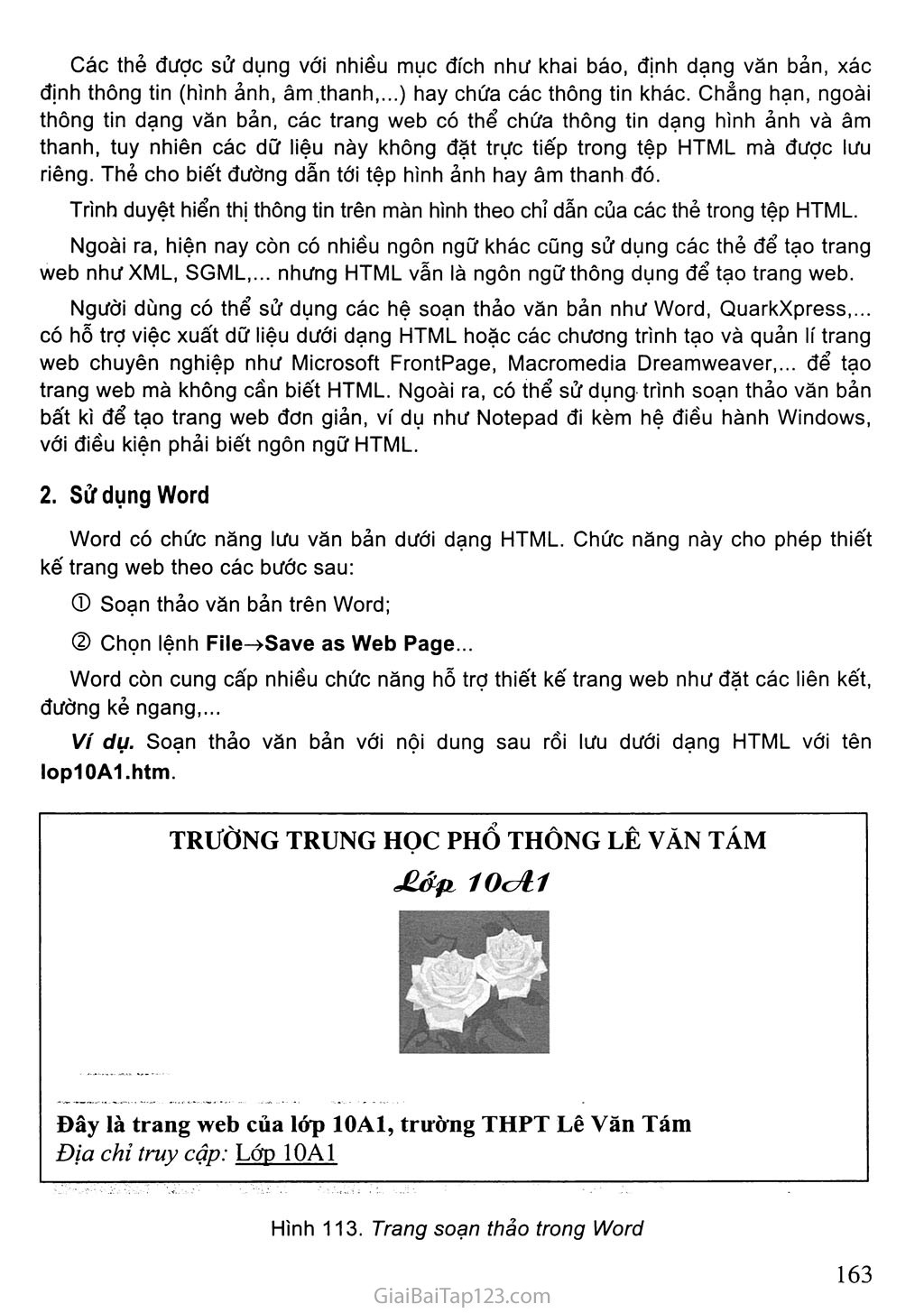
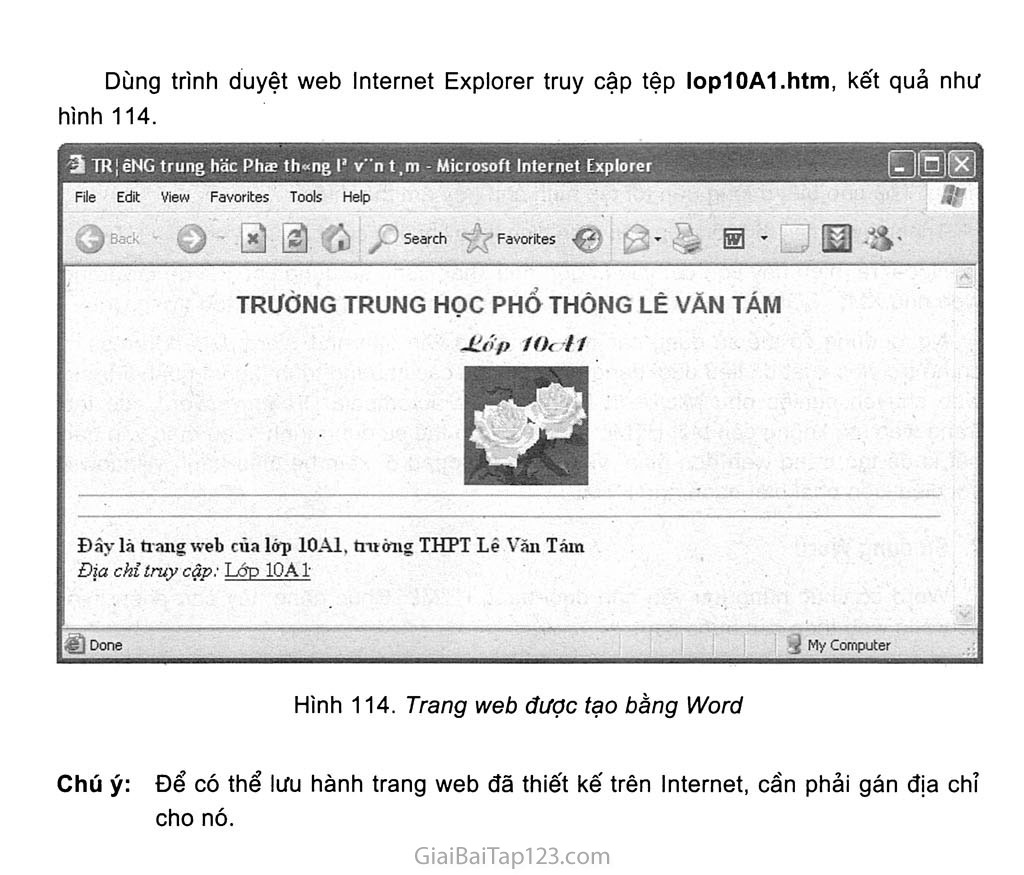
Bài đọc thêm 6 THIẾT KẾ TRANG WEB ĐON GIẢN Tổ chức trang web Các trang web thông thường được tạo bởi ngôn ngữ siêu văn bản (HTML - HyperText Markup Language). Ví dụ b) Hiển thị trên trìríh duyệt Bản chất tệp HTML là tệp văn bản thông thường, được cấu thành từ các thẻ (tag). Trong các thẻ đó, quan trọng nhất và cần phải có là thẻ (h. 112). TIEU DE TRANG Vi du trang web Cac kieu chu Dam Nghieng Gach chan Hình 112 162 a) Nội dung tệp HTML 11-UN HỌC 10(C) -B Các thẻ được sử dụng với nhiều mục đích như khai báo, định dạng văn bản, xác định thông tin (hình ảnh, âm .thanh,...) hay chứa các thông tin khác. Chẳng hạn, ngoài thông tin dạng văn bản, các trang web có thể chứa thông tin dạng hình ảnh và âm thanh, tuy nhiên các dữ liệu này không đặt trực tiếp trong tệp HTML mà được lưu riêng. Thẻ cho biết đường dẫn tới tệp hình ảnh hay âm thanh đó. Trình duyệt hiển thị thông tin trên màn hình theo chỉ dẫn của các thẻ trong tệp HTML. Ngoài ra, hiện nay còn có nhiều ngôn ngữ khác cũng sử dụng các thẻ để tạo trang web như XML, SGML,... nhưng HTML vẫn là ngôn ngữ thông dụng để tạo trang web. Người dùng có thể sử dụng các hệ soạn thảo văn bản như Word, QuarkXPress,... có hỗ trợ việc xuất dữ liệu dưới dạng HTML hoặc các chương trình tạo và quản lí trang web chuyên nghiệp như Microsoft Frontpage, Macromedia Dreamweaver,... để tạo trang web mà không cần biết HTML. Ngoài ra, có thể sử dụng trình soạn thảo văn bản bất kì để tạo trang web đơn giản, ví dụ như Notepad đi kèm hệ điều hành Windows, với điều kiện phải biết ngôn ngữ HTML. Sử dụng Word Word có chức năng lưu văn bản dưới dạng HTML. Chức năng này cho phép thiết kế trang web theo các bước sau: © Soạn thảo văn bản trên Word; © Chọn lệnh File-»Save as Web Page... Word còn cung cấp nhiều chức năng hỗ trợ thiết kế trang web như đặt các liên kết, đường kẻ ngang,... Ví dụ. Soạn thảo văn bản với nội dung sau rồi lưu dưới dạng HTML với tên lop10A1.htm. TRƯỜNG TRUNG HỌC PHổ THÔNG LÊ VĂN TÁM 10JL1 Đây là trang web của lóp 10A1, trưòng THPT Lê Văn Tám Địa chỉ truy cập: Lớp ÌOAI Hình 113. Trang soạn thảo trong Word Dùng trình duyệt web Internet Explorer truy cập tệp lop10A1.htm, kết quả như hình 114. Hình 114. Trang web được tạo bằng Word Chú ý: Để có thể lưu hành trang web đã thiết kế trên Internet, cần phải gán địa chỉ cho nó.